RSSに画像を含める
WordPressのRSSにアイキャッチ画像を含める方法
このページはWordPressの方を対象にしています。
WordPressのほとんどのテーマでRSSにアイキャッチ画像が含まれていません。
当サイトは画像付き記事のみを掲載しているため、アイキャッチ画像の情報をRSSに含める対応が必要です。
RSSに画像を含める方法は主に2つあります。
方法1:プラグインで追加する方法(私の自作プラグイン)
方法2:function.phpで追加する方法(子テーマ必須)
プラグインで追加する方法
誰でも簡単にできるように作りました。
広告や宣伝なども一切ない最小限の構成で、サイトが重くなる心配もありません。
記事の書き換えなども行いませんのでプラグインを無効化するだけで元に戻すことができます。
function.phpで追加する方法のコードが書かれているだけのプラグインです。
手順1:プラグインをダウンロード
プラグインをダウンロード
※展開(解凍)はせずZIP形式のままアップロードします
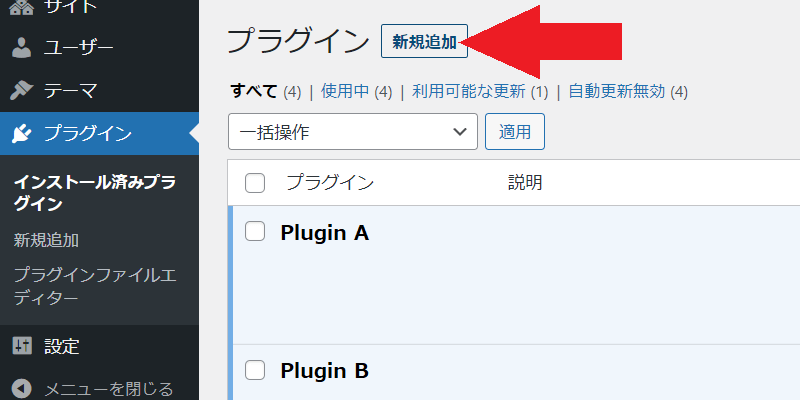
手順2:プラグイン画面を開き[新規追加]

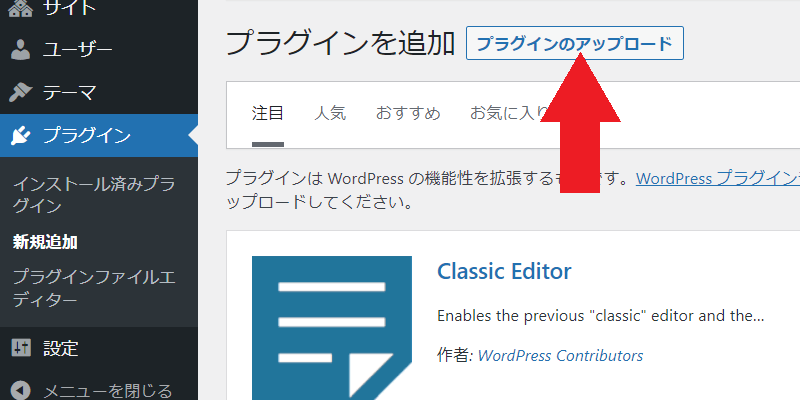
手順3:[プラグインのアップロード]

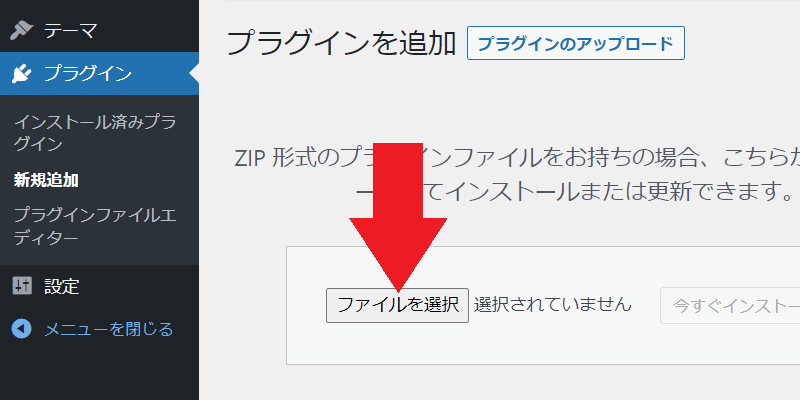
手順4:[ファイルを選択]し、ダウンロードした[Plugin-img-rss.zip]をZIP形式のままで選択

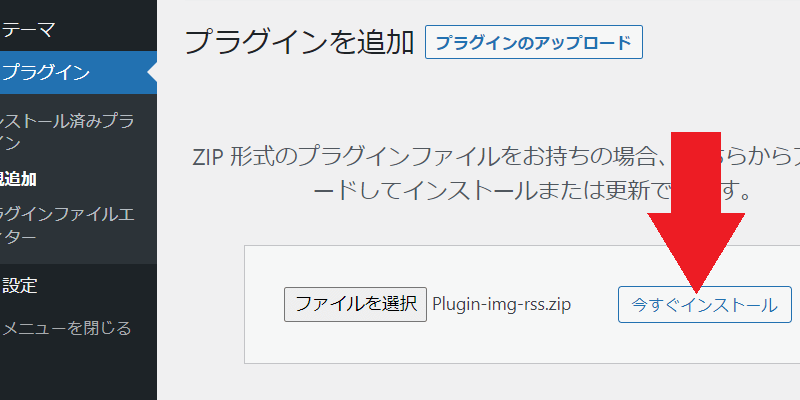
手順5:[今すぐインストール]

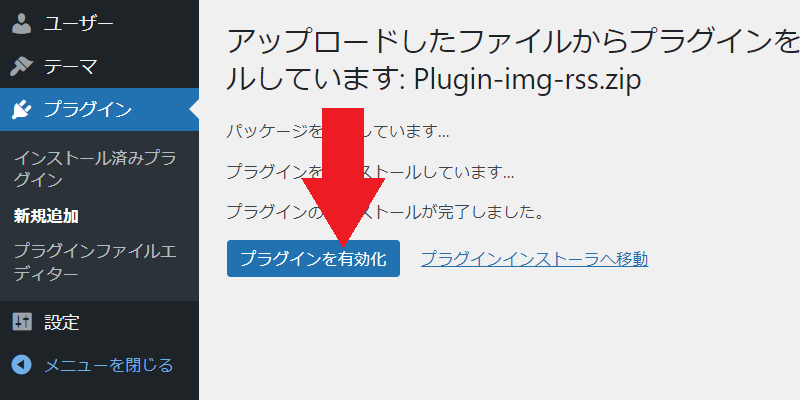
手順6:[プラグインを有効化]

有効化が完了すると自動でRSSに画像が含まれるようになります。
うまく機能しない場合やプラグインが不要になった場合は、プラグインを無効化することで元に戻すことができます。
function.phpで追加する方法
function.phpの編集はテーマを更新すると上書きされ消えてしまうため、子テーマのfunction.phpに追加する必要があります。
つまり子テーマの利用が必須なのですが、子テーマのやり方は少し複雑なため、function.phpに追加は子テーマを初めから利用している人向けです。
また、function.phpの編集で間違ったコードを追加したり、必要なものを消してしまうとサイトが表示されなくなる可能性があるため、必ずバックアップをして元に戻せる状況にしてから編集してください。
不安な方やよく分からない方はプラグインで追加する方法をオススメします。
function.phpに追加
function add_img_rss($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<img src="'.get_the_post_thumbnail_url($post->ID).'" style="display:none">'.$content;
}
return $content;
}
add_filter('the_excerpt_rss', 'add_img_rss');
add_filter('the_content_feed', 'add_img_rss');コードを追加すると自動でRSSに画像が含まれるようになります。
うまく機能しない場合や不要になった場合はコードを削除してください。
免責事項
当ページで配布しているプラグインやfunction.phpのコードは制限なく自由に使用して頂いて大丈夫です。
安全なプログラムである事をこちらの環境で確認しておりますが、安全性を保証するものではありません。
使用しているWordPressのバージョンや使用テンプレート、使用プラグインとの競合などによってはうまく機能しない可能性があります。
当サイトに掲載された内容やプログラムによって生じた損害等の一切の責任を負いませんのでご了承ください。